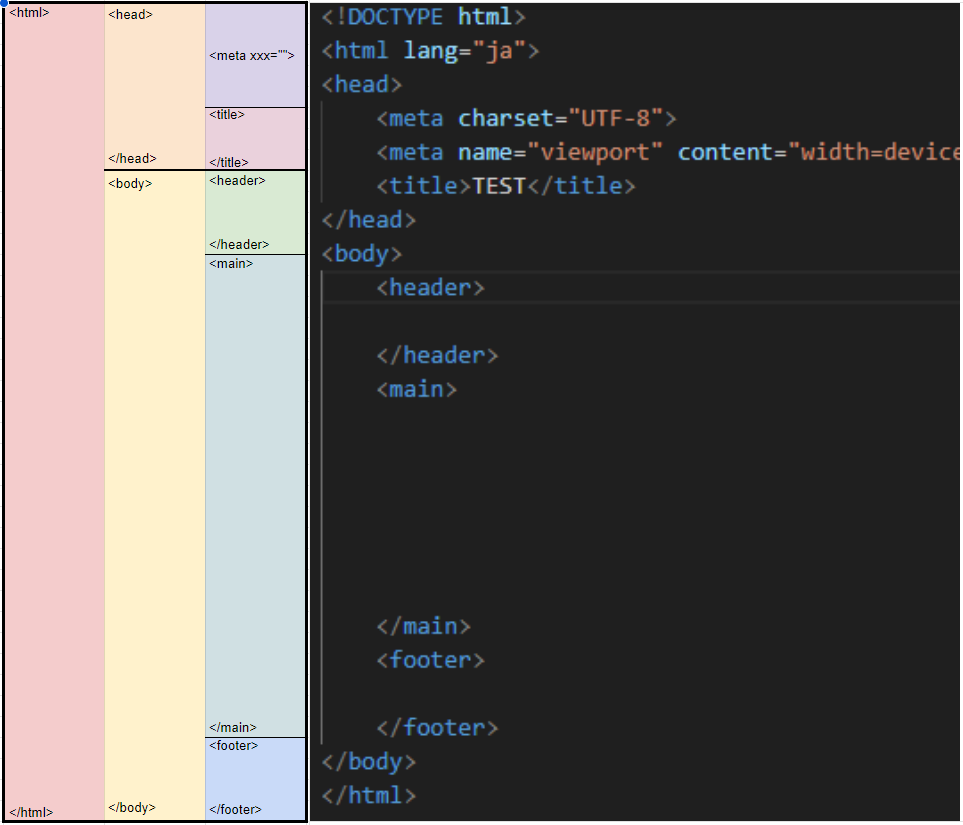
構造を分かりやすくしてみる

構造を詳しく見てみる
<!DOCTYPE html>宣言
DOCTYPE宣言は、これから記述するHTMLがどのバージョンで書かれているのかをを示すもの。DOCTYPE宣言はhtml要素より前に書く。
<html></html>要素
HTML文書のルート要素であり、文書全体を表す。
この要素は、他のすべてのHTML要素を含む。
子要素として、head要素とbody要素を配置できる。
HTMLファイルの基本的な構造は、まずhtml要素があり、その中にhead要素とbody要素が入る構造になる。
<head></head>要素
HTMLファイルそのものに関する情報を記述する。
分かりやすく言うと、サイト上に表示されない情報のこと。
最低限必要なのは、link要素、meta要素、title要素である。
以下で説明する。
<meta>要素
charset属性:文書の文字エンコーディングを指定します。
<meta charset="UTF-8">name属性とcontent属性: メタデータの名前とその値を指定します。
author: ページの作者。
description: ページの簡単な説明。
keywords: ページに関連するキーワード。
<meta name="description" content="このページはHTMLの基本を説明します。">
<meta name="keywords" content="HTML, メタデータ, ウェブ開発">
<meta name="author" content="山田太郎">役割としては以下の3つが挙げられる。
- 検索エンジン最適化(SEO)に役立ちます。
- ブラウザやウェブサービスに文書の情報を提供します。
- ページの文字エンコーディングやリフレッシュの設定を行います。
<link>要素
HTML文書と外部リソース(主にスタイルシート)を関連付けるために使用される要素。
<link rel="stylesheet" href="styles.css"><title>要素
HTML文書のタイトルを指定するための要素。
<title>サンプルページのタイトル</title><body></body>要素
HTML文書の主要な内容を記述する要素で、ユーザーがブラウザで実際に目にするコンテンツ(テキスト、画像、リンク、フォームなど)はすべてこの要素内に配置される。
<body>
<h1>こんにちは</h1>
<p>これはHTMLの基本的な構造の例です。</p>
</body><header></header>要素
文書やセクションのヘッダー(前書き)部分を定義するための要素。
通常、見出し(<h1>〜<h6>)、ロゴ、ナビゲーションリンクなどを記述する。
<header>
<h1>サイトのタイトル</h1>
<nav>
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">会社概要</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
</header><main></main>要素
文書の主要なコンテンツを表す要素です。
文書の中心的な内容を記述し、通常は1つの文書につき1回だけ使用されます。
<main>
<section>
<h2>セクション1のタイトル</h2>
<p>セクション1の内容です。</p>
</section>
<section>
<h2>セクション2のタイトル</h2>
<p>セクション2の内容です。</p>
</section>
</main><footer></footer>要素
文書全体やセクションのフッター(脚注)部分を定義するための要素です。
通常、著作権情報、著者情報、関連リンク、法的情報、連絡先情報などを書くことが多い。
<footer>
<p>© 2024 サンプル会社. 全著作権所有.</p>
<nav>
<ul>
<li><a href="#privacy">プライバシーポリシー</a></li>
<li><a href="#terms">利用規約</a></li>
</ul>
</nav>
</footer>

コメント